인증과정을 거치는 것은 네트워크 포스트에서 알아보았듯 HTTP는 무상태(Stateless)이기 때문이다. 즉, 연결과 상태를 유지하지 않는다.
그렇기 때문에 매번 로그인을 수행하여 사용자가 누구인지를 아는 것은 매우 비효율적이다. 이러한 문제점을 해결하기 위한 두 가지의 대표적인 방법이 있다.
1. Session 이란?
유저의 정보를 데이터베이스에 저장하고 상태를 유지하는 도구이다.
2. Session 특징
- 특수한 ID 값으로 구성되어있다.
- 서버에서 생성되며 클라이언트에서 쿠키를 통해 저장된다.
- 클라이언트에서 요청을 보낼 때 쿠키에 Session ID를 보내면 현재 요청을 보내는 사용자가 누구인지 서버에서 알 수 있다.
- Session ID는 데이터베이스에 저장이 되기 때문에 요청마다 데이터베이스를 확인해야 한다.
- 서버에서 데이터가 저장되기 때문에 클라이언트에 사용자 정보가 노출이 될 위험이 적다.
- 데이터베이스에 Session을 저장해야 하기 때문에 데이터베이스 확장이 어렵다.
3. JWT (Json Web Token) 란?
유저 정보를 Base64 로 인코딩된 String 값에 저장하여 사용자 인증을 처리하는 도구이다.
4. JWT 특징
- Header, Payload, Signature 로 구성되어 있으며, Base64로 인코딩되어 있다.
- 서버에서 생성되며 클라이언트에 저장된다.
- 클라이언트에서 요청을 보낼 때 AccessToken을 같이 보내면 현재 요청을 보내는 사용자가 누구인지 서버에서 알 수 있다.
- 데이터베이스에 저장되지 않고, Signature 값을 이용해서 검증할 수 있다. 데이터베이스 연결이 필요없다.
- 정보가 모두 토큰에 담겨있고 클라이언트에서 토큰을 저장하기 때문에 정보 유출의 위험이 있다.
- 데이터베이스가 필요없기 때문에 데이터베이스 확장성이 좋다.
5. JWT 확인하기
JWT.IO
JSON Web Tokens are an open, industry standard RFC 7519 method for representing claims securely between two parties.
jwt.io

위의 사이트에 접속하여 AccessToken을 넣어보면 Payload 등에 정보가 나타나는 것을 볼 수 있다. 만약 해커가 토큰을 탈취하여 값을 변경한다고 하면 변조가 되어 서버 검증에서 찾아낼 수 있다.
6. AccessToken
사용자가 인증된 상태임을 증명하는 토큰이다. 클라이언트는 API 요청 시 이 토큰을 함께 전송하여, 서버에서 사용자의 인증 여부를 판단한다 .
- 짧은 유효기간: 보통 5분~1시간 정도의 짧은 만료 시간을 가지며, 만료되면 더 이상 사용되지 않는다.
- Stateless 인증: 서버는 별도의 세션 저장소 없이 토큰 자체만으로 인증을 처리할 수 있다.
- 내부 페이로드: JWT의 경우, 사용자 ID, 이메일 등 식별 정보를 페이로드에 담아 전송한다.
7. RefreshToken
AccessToken의 유효기간이 만료되었을 때, 새로운 AccessToken을 발급받기 위해 사용되는 토큰이다.
RefreshToken은 일반적으로 장기적으로 유지되며, 사용자가 지속적으로 인증 상태를 유지할 수 있도록 도와준다.
- 긴 유효기간: 보통 며칠, 몇 주 또는 몇 달 동안 유효하며, AccessToken보다 만료 기간이 길다.
- 보안 관리 필요: RefreshToken이 탈취될 경우, 공격자가 새로운 AccessToken을 발급받을 수 있으므로 안전하게 저장해야 한다.
- 서버 저장소 활용 가능: 경우에 따라 서버에 RefreshToken을 저장하거나 블랙리스트 방식으로 관리하여, 로그아웃 시 즉시 무효화할 수 있다.
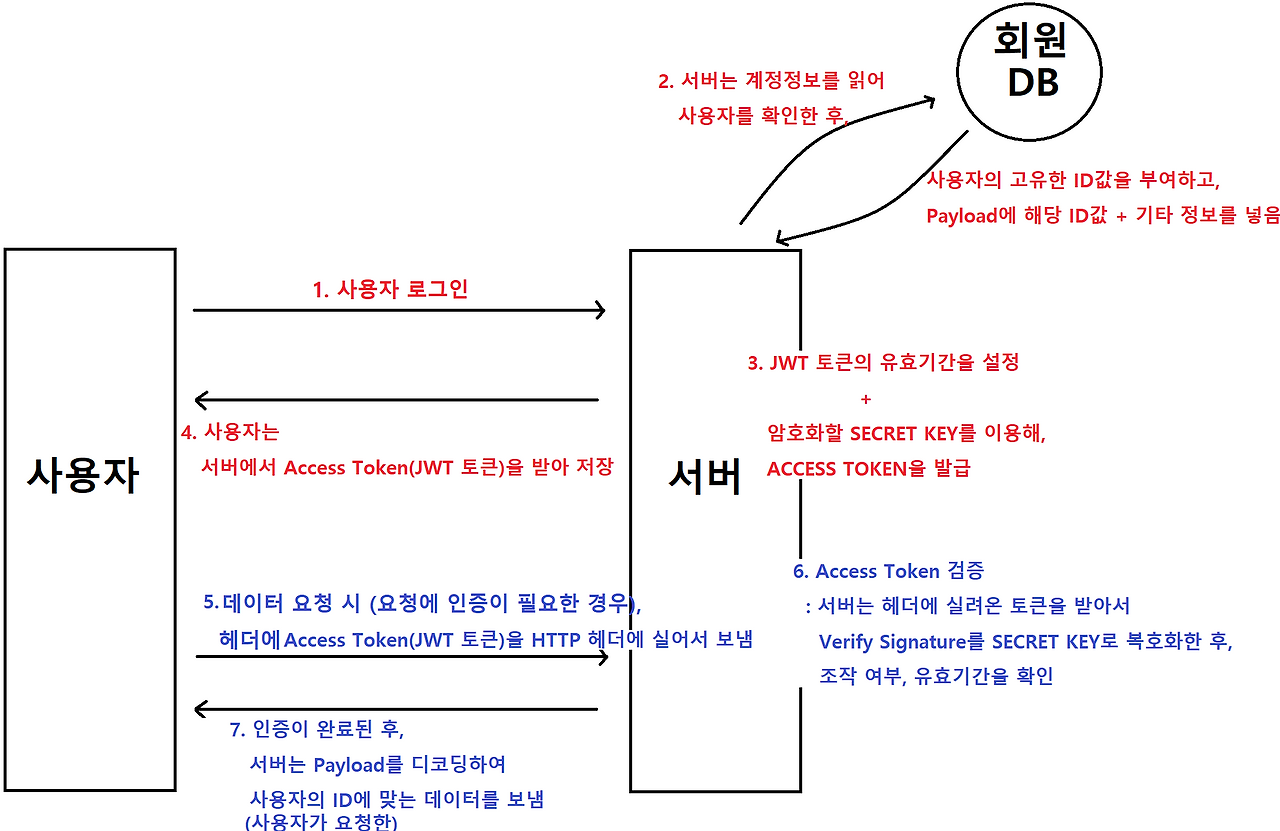
8. 토큰발급 과정

토큰 발급 시
- username:password 를 base64 인코딩 후 authorization 헤더에 'Basic $token' 형태로 전송
- Id/Password 검증
- AccessToken, RefreshToken 발급
- 클라이언트에 토큰 전송
AccessToken 사용 시
- authorization 헤더에 'Bearer $accessToken' 형태로 전송
- AccessToken 검증
- 만약 만료 시 클라이언트로 만료 응답 (상태코드 401 등)
- 클라이언트에서 AccessToken 재발급 요청
- RefreshToken 검증
- 데이터베이스에 데이터 요청 후 응답
- 클라이언트에 데이터 응답
AccessToken이 만료되어 다시 발급 시
- authorization 헤더에 'Bearer $refreshToken' 형태로 전송
- Id/Password 검증
- AccessToken 재발급
- 클라이언트에 토큰 전송
'NestJS' 카테고리의 다른 글
| Authentication - 로직 구현 (0) | 2025.02.26 |
|---|---|
| Authentication - Encryption (암호화) (0) | 2025.02.26 |
| TypeORM - Repository 메서드 종류 (0) | 2025.02.25 |
| TypeORM - where 유틸리티 (0) | 2025.02.25 |
| TypeORM - FindManyOptions 파라미터 (0) | 2025.02.24 |
